Web design continues to evolve to suit the ever-changing needs of different audiences. Emerging trends focus on streamlined web design but with more powerful and sophisticated functionality. This combination balances form and function to give a user-friendly interface while at the same time delivering improved user experience.
Over the years, we’ve seen how web design elements have evolved to keep up with the changes in the business landscape. Having a website is not only a way to establish a digital presence, but it has become a powerful tool to increase user engagement and company profitability.
Impact of Modern Web Design
If “content is king” and “relevance is queen”, what role does web design fulfill? The impact of web design is in the seamless integration of aesthetics, responsiveness, speed, and functionality. This contributes to a better user experience and ultimately helps in achieving the goals of the business.
Web design best practices incorporate design aspects that not only make the website look aesthetically pleasing but also easy to navigate. Even if the content is top-notch but difficult to find, users can easily disengage and move on.
Web design elements are highly influenced by the expectations of site visitors and users. These expectations change as new trends emerge. What may have worked a decade ago, may no longer work today. So to make continuous improvements in web design, businesses must pay attention to user feedback. This is the best way to figure out how to meet and exceed user expectations.
Elements of Modern Web Design
Web design trends come and go but some have staying power because they fill a need, solve a problem, or address a design issue. Over the years, we’ve seen the progression of web design from a static online presence to a dynamic web powerhouse that combines usability, functionality, and the ability to convert traffic to sales or increased engagement.
Here are some of the essential web design elements that businesses must pay attention to if they want to stand out in a highly competitive online business landscape.
Minimalism, as it pertains to web design, refers to the “less is more” approach to designing a website. The idea is to make the design simple so that the content gets the spotlight. Relevant information is not overshadowed by loud color schemes or fancy animations. A clean and simple design creates focus and clarity so that the content becomes the center of attention.
Part of a minimalist design is a simple layout that helps users navigate the site without distractions. This helps them find the information they are looking for, which will most likely lead to a better conversion rate.
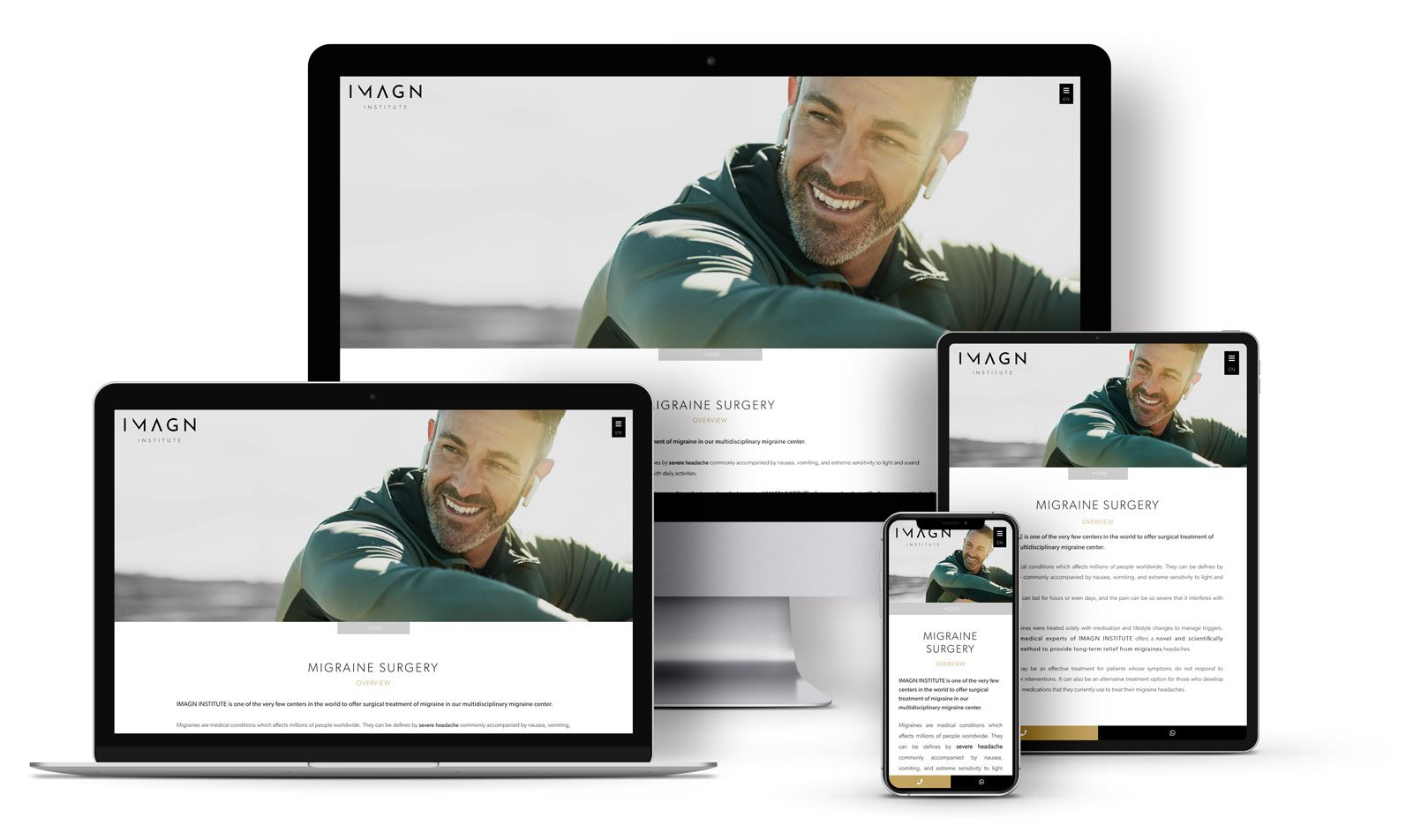
A mobile-responsive web design essentially enables the website to adapt based on platform, screen size, and orientation. When a website is viewed on a smartphone or a mobile device, it must automatically adjust the dimension and scale of the page so that it looks great on any device.
It is estimated that about two billion people access the internet through their mobile phones and the number will continue to rise in the next five years. This is an impetus for businesses to make their websites mobile-friendly. It presents a huge opportunity to increase growth in terms of traffic and profitability.
Clean and Large Typography
Modern web design makes use of clean and web-safe fonts that are easy to read. The typography used in the design can impact the overall feel of the website. It also shapes the first impressions of the users about the site.
Typography is also part of branding. The use of unique fonts or customized fonts that represents the product or service can help the brand become more recognizable.
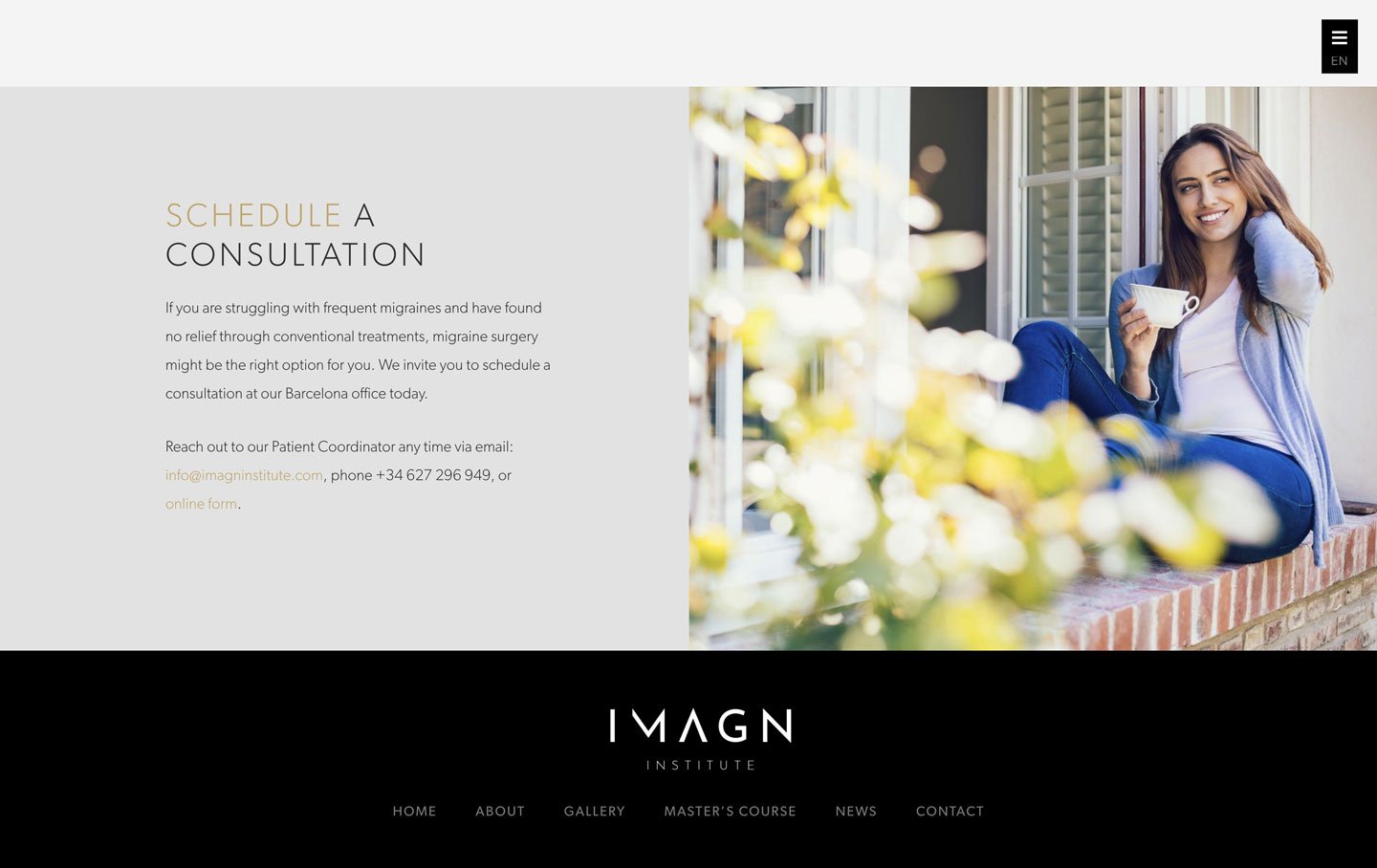
Adding white space in between paragraphs or chunks of text provides users a visual break. It prepares them to consume the next content without feeling information overload. For example, notice how the image below gives this entire section of this article breathing room. Using white space makes websites less cluttered and easier on the eyes.
A call-to-action acts as a signpost that guides the site visitors on what to do next as they navigate the site. It’s an essential element that can potentially lead to a purchase of a product, a sign-up for a newsletter, or any desired action that the company wants the user to take.
Without a call-to-action, users are likely to leave instead of continuing to interact with the site. This is a missed opportunity to convert visitors into quality leads. The best calls to action are those that grab the user’s attention by stating a clear benefit of completing the action. To make it more compelling, it must state a problem that the user has and by taking an action, a viable solution to the problem is presented.
Design-wise, a call-to-action must be visible and noticeable on the page. Typically, a call-to-action button is used in modern websites to direct users to complete an action.
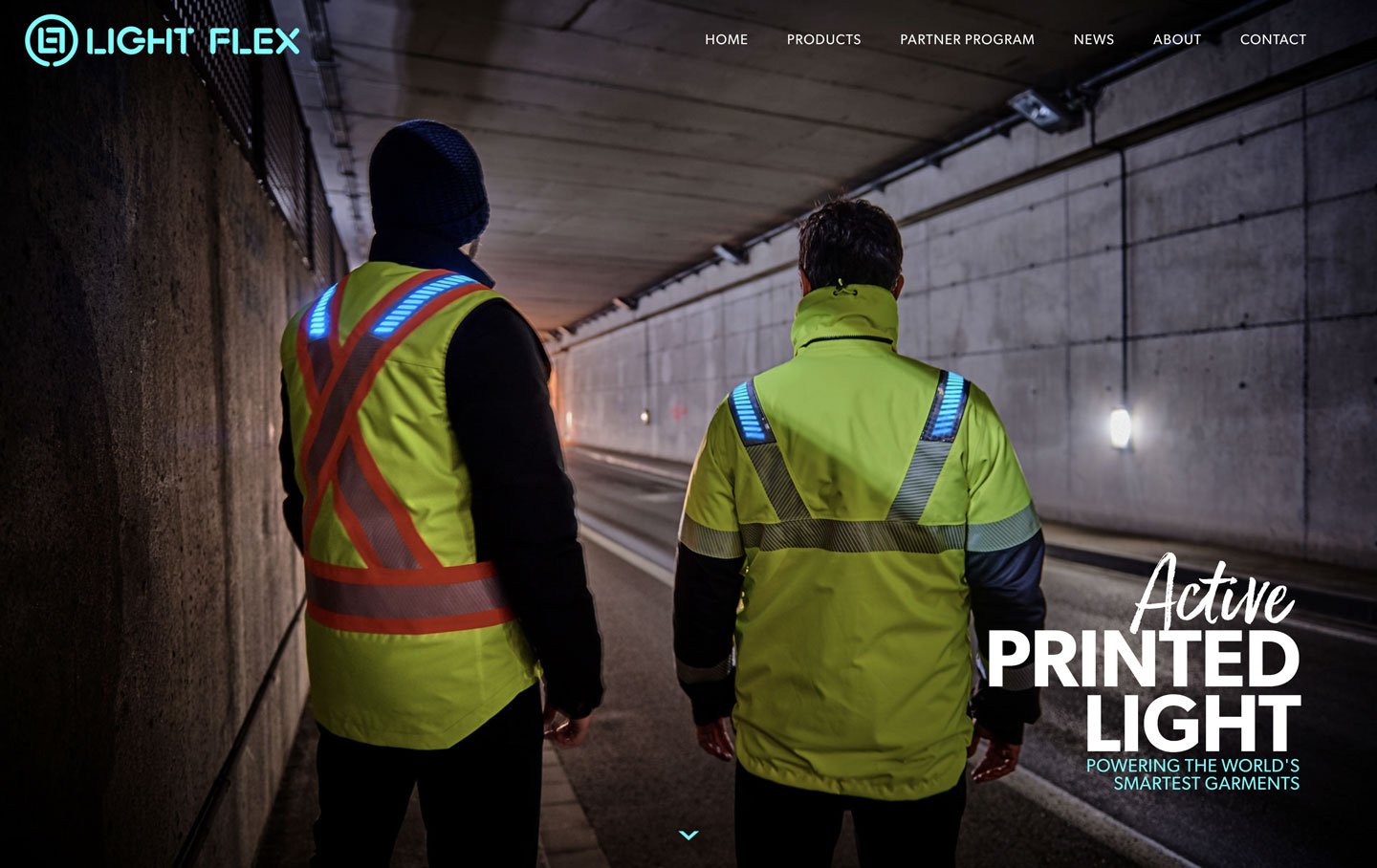
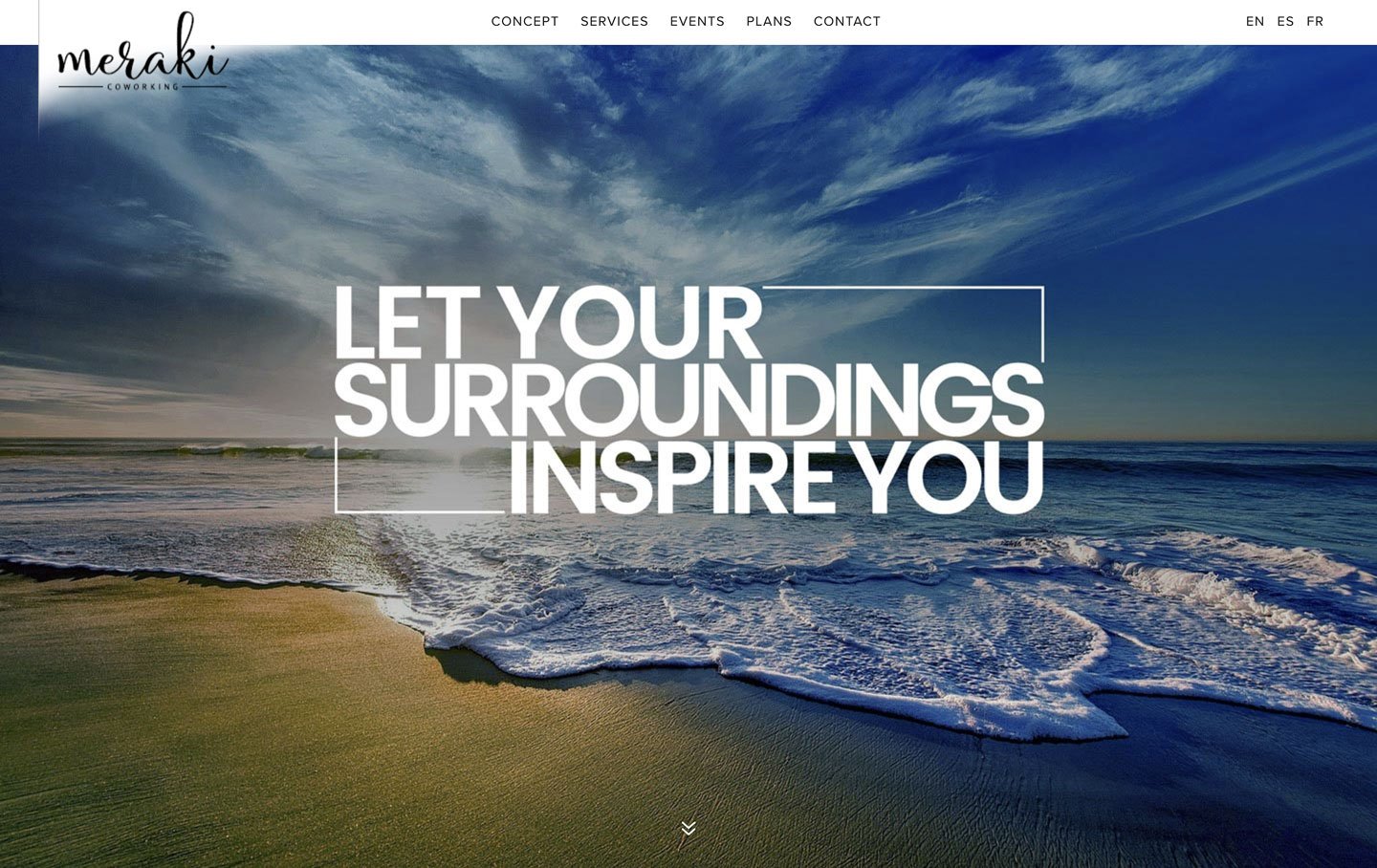
Having a hero image is a great opportunity to inform the visitors of the site on what the company or the brand is all about. A well-designed and carefully chosen image combined with a compelling copy can effectively bring the company’s message across and attract the right kind of users to the site. The best practice when it comes to the use of a hero banner is to be clear, concise, and straight to the point.