15 Herramientas y Sitios Web Útiles para Diseñadores Web
Al igual que cualquier profesión, hay herramientas y recursos disponibles para facilitar su vida como diseñador web. Mientras más útiles y ahorradoras de tiempo sean sus herramientas, más tiempo podrá concentrarse en tareas importantes como la codificación y el diseño. En cuanto a mí personalmente, cualquier herramienta con la que me encuentre que me ayude a hacer mi trabajo de manera más rápida, mejor y más eficiente, las guardo y vuelvo a consultar luego. Aquí hay una colección de 15 herramientas y sitios web útiles para diseñadores web que uso con frecuencia.
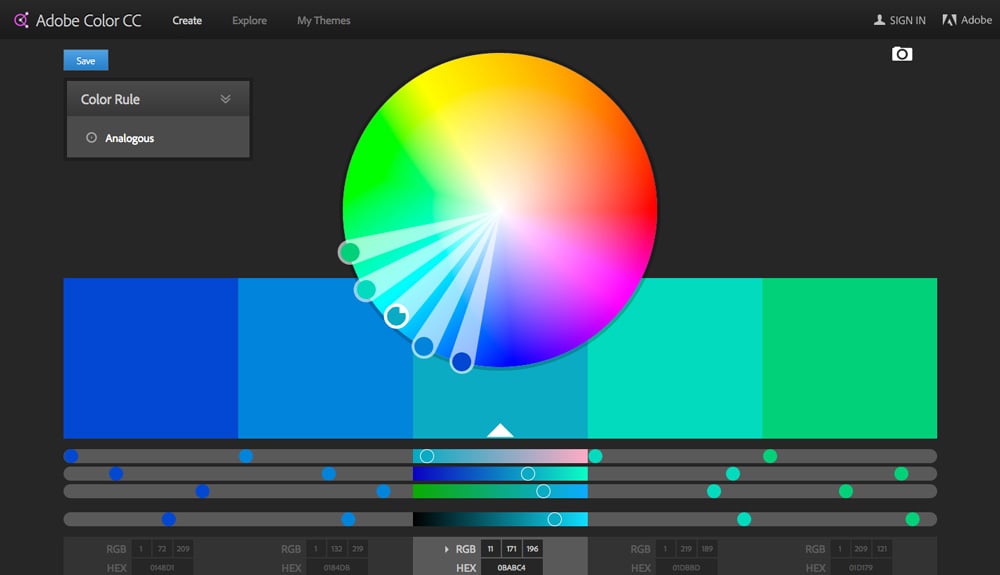
¿Tiene un color que sabe que va a utilizar en su proyecto de diseño web, tal vez un color en el logotipo, pero no sabe a dónde ir desde allí en lo que respecta a la creación del esquema de color perfecto para su proyecto? Entonces Adobe Color CC es exactamente la herramienta que está buscando. Adobe Color CC le permite crear y guardar varios esquemas de color. Simplemente agregue un código de color hexadecimal (por ejemplo, #0babc4) y luego elija si desea que el esquema de colores sea análogo, monocromático, complementario, compuesto, etc. etc. Extremadamente fácil y útil.

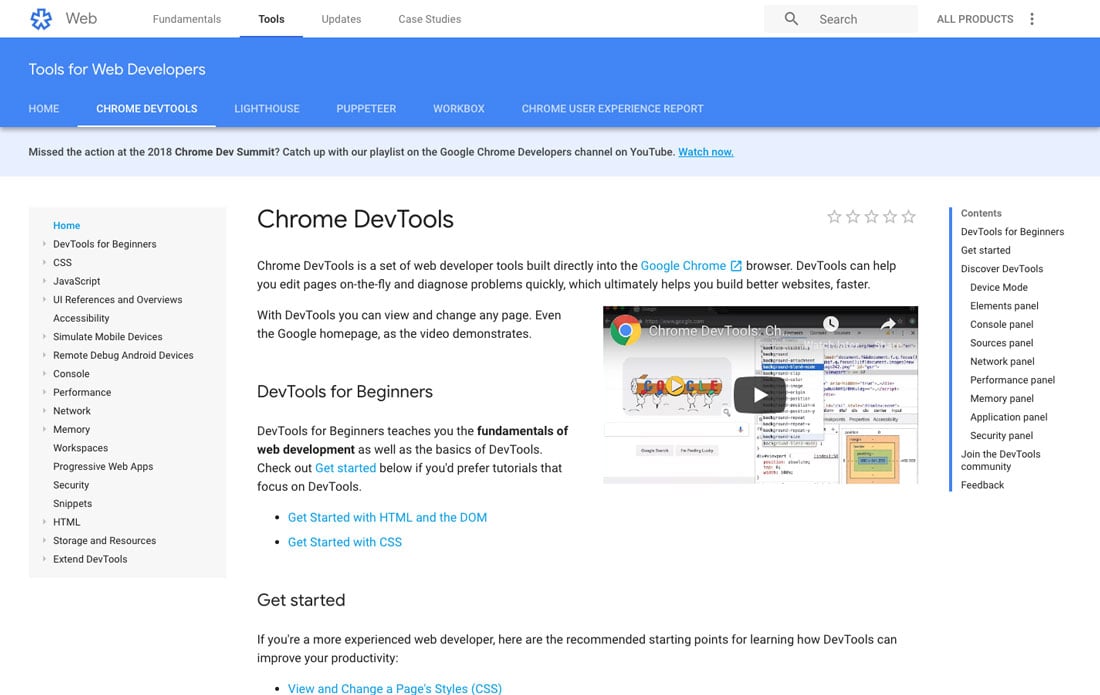
Chrome DevTools es un conjunto de herramientas de desarrollo web integradas directamente en el navegador Google Chrome. Su función de depuración rápida lo ayudará a dirigir los errores dentro de su código, lo que le ahorrará un montón de tiempo al tratar de averiguar la ubicación de un error de codificación. Otra característica increíble es su capacidad para hacer cambios de estilo rápidos. ¿Quieres ver cómo se verá un párrafo en una fuente diferente? ¿Se pregunta si debería agregar más relleno a un módulo? Chrome DevTools hace que sea muy rápido y fácil ver cómo se verán estos cambios de estilo. Esta herramienta es una herramienta imprescindible para cualquier persona que trabaje en el desarrollo web.

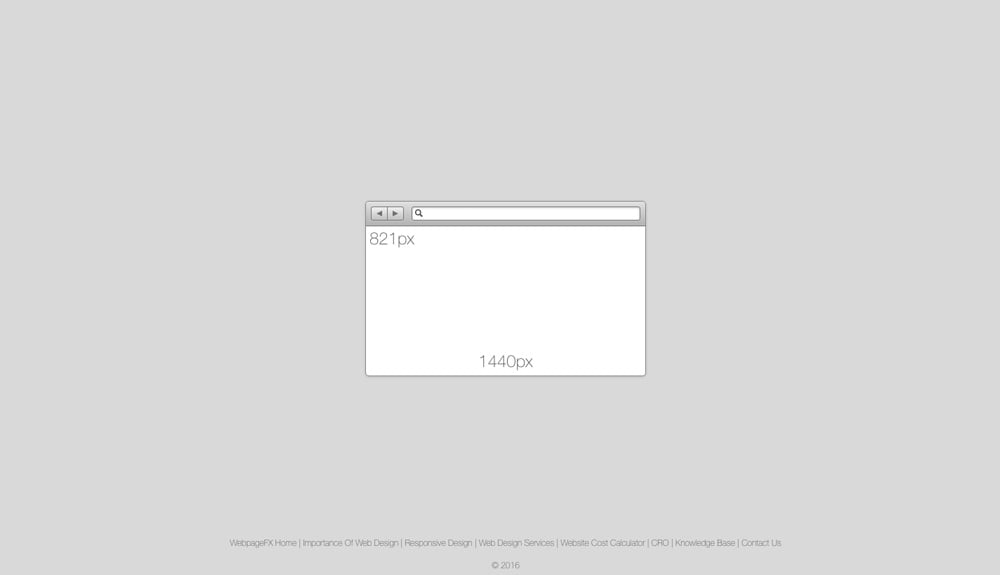
Tan sencillo como suena, esta aplicación web muestra el tamaño actual de la ventana de su navegador. Esto puede ser útil para diseñar sitios web adaptables.

Captura de pantalla del sitio web Hailpixel con opciones de configuración de color
Brusheezy es el mejor lugar para los recursos de Photoshop. Allí encontrará una variedad infinita de pinceles, patrones, texturas, PSD de Photoshop y mucho más: básicamente todo lo relacionado con Photoshop. Todos los recursos de Brusheezy se pueden descargar de forma gratuita y, según la licencia, se pueden utilizar de forma gratuita en sus proyectos.

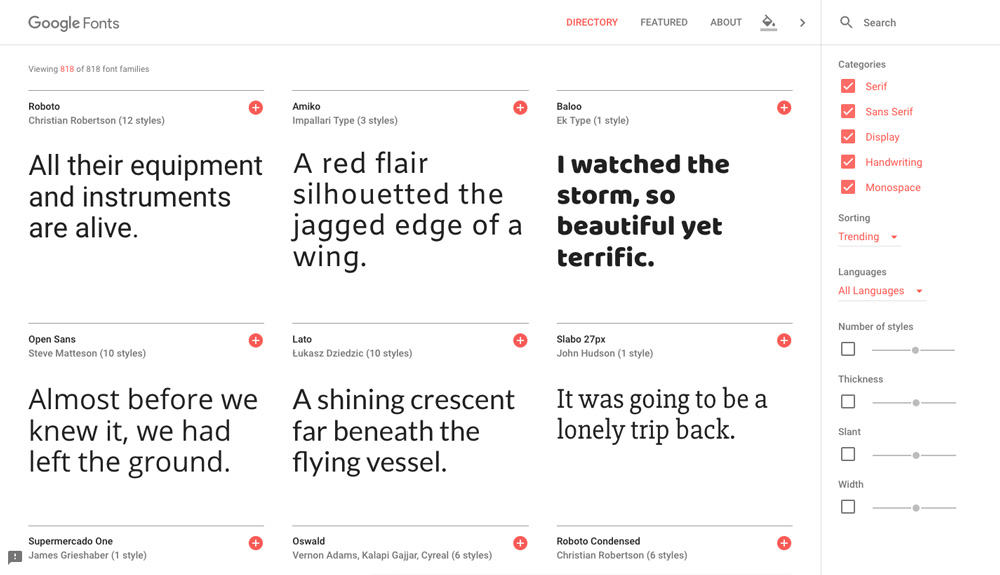
Hay muchos sitios web de fuentes en internet, pero en la mayoría de ellos tienes que pagar los derechos de uso de las fuentes para uso comercial. Lo maravilloso de Google Fonts es que todo su catálogo de fuentes es gratuito y de código abierto, accesible para cualquier persona para cualquier proyecto, tanto personal como comercial.

Unsplash ofrece imágenes gratuitas de alta resolución que puede usar en sus proyectos de diseño web. Lo bueno es que todas las fotos en Unsplash están licenciadas bajo Creative Commons Zero, lo que significa que puedes copiarlas, modificarlas, distribuirlas y usarlas gratis (incluso con fines comerciales), sin tener que pedir permiso o hacerle una atribución al fotógrafo o Unsplash.

Al igual que Unsplash, Pixabay es otro gran sitio web y recurso para imágenes de stock gratuitas para sus proyectos de diseño web.

Con sede en Copenhague, Dinamarca, Iconfinder trabaja con una comunidad de diseñadores de íconos locales e internacionales. Continuamente están expandiendo y agregando a su gran colección de íconos disponibles para descargar. Algunos de sus íconos son de uso gratuito sin permiso, otros son de uso gratuito con atribución al autor y otros están a la venta, pero a precios muy razonables (generalmente $ 1 o $ 2).
Favicon.cc es muy conveniente porque te permite crear un favicon desde cero utilizando su aplicación en línea, o al subir una imagen propia y transformarla en un favicon. Comparado con otros generadores de favicones, encuentro que favicon.cc es uno de los mejores por el simple hecho de que es fácil de usar y la calidad del favicon es alta (y no muy granulosa como los favicons creados por otros generadores de favicon en internet).
¿Encontraste una imagen con una fuente hermosa, pero no puedes averiguar qué letra es? Simplemente cargue la imagen en el identificador de fuente de Font Squirrel y su aplicación le dirá el nombre de la fuente. Muy fácil y conveniente.

Freepik es una gran fuente de ilustraciones y diseño gráfico. Personalmente, me he acostumbrado a crear infografías muy bonitas y detalladas. Lo mejor de Freepik es que el contenido se puede usar tanto en proyectos personales como comerciales (con un enlace a Freepik).

Recordar sus propias contraseñas es bastante difícil, intente recordar las contraseñas de todos los sitios web de sus clientes. ¡Misión imposible! Para esto, uso una aplicación gratuita llamada NordPass. Es una herramienta de administración de contraseñas que hace que sea muy fácil guardar y administrar sus contraseñas. Lo bueno es que NordPass está basado en la nube, por lo que puede iniciar sesión y recuperar sus contraseñas desde cualquier lugar y momento.

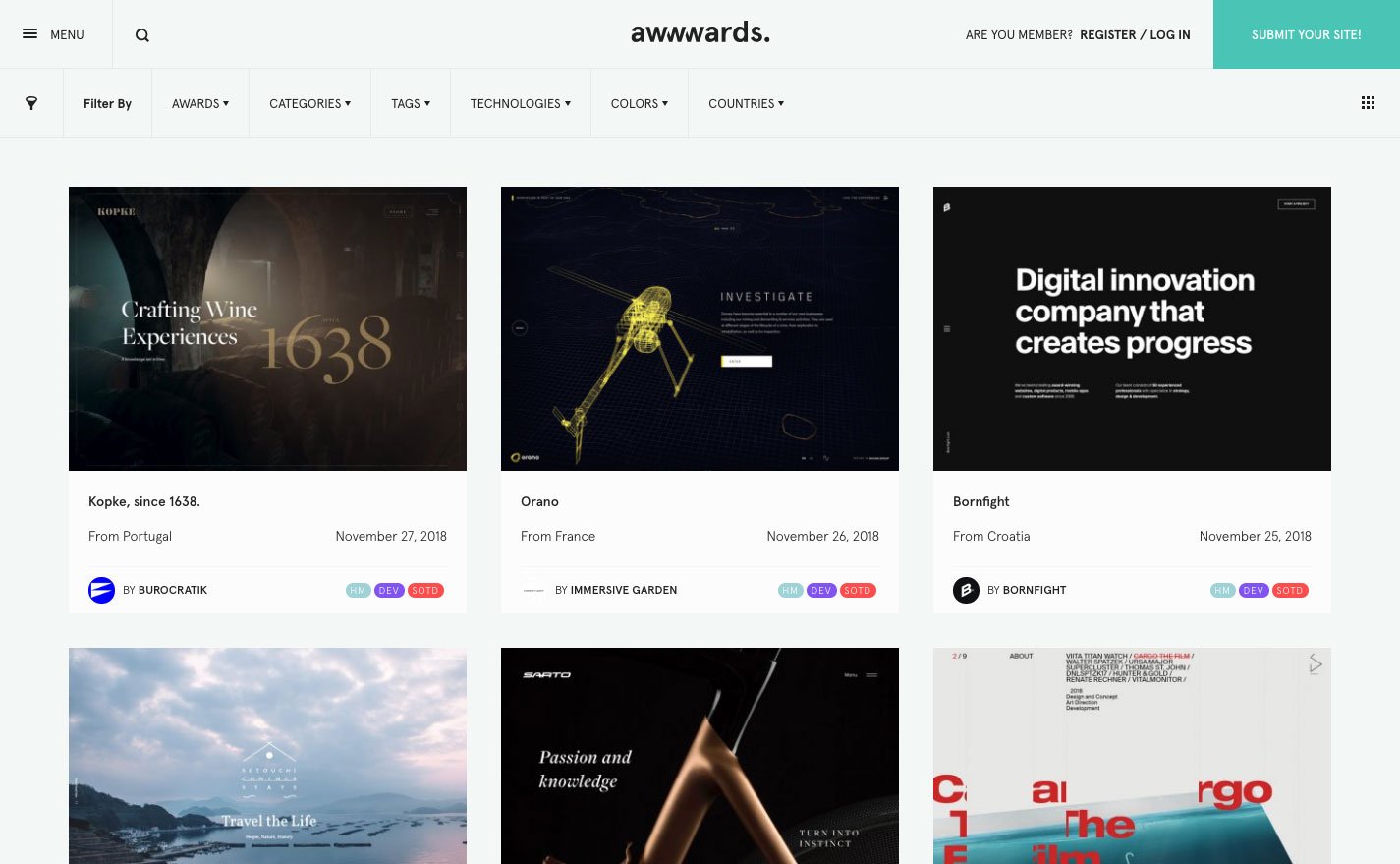
¿Necesitas un poco de inspiración para tu próximo proyecto? Awwwards es un visualizador de sitios web galardonados de todo el mundo. Puedes navegar por los sitios web por premio ganado (nominados, sitios de los años, etc.), por categoría (arquitectura, blog, comercio electrónico, moda, etc.), por color e incluso por país.

Otra gran fuente de inspiración, Dribbble es una comunidad de diseñadores que comparten entre sí, lo que están trabajando. La comunidad está formada por diseñadores web, diseñadores gráficos, ilustradores, diseñadores de logotipos, artistas de iconos, tipógrafos y otros creadores que comparten capturas de pantalla de los proyectos en los que están trabajando, lo que lo convierte en un excelente destino para lograr nuevas ideas para sus proyectos.

¿Te interesa trabajar juntos?
Hablemos de
tu proyecto
tu proyecto
Complete el formulario a continuación y me pondré en contacto con lo antes posible.
Le informamos que sus datos serán incorporados al sistema de tratamiento titularidad de NEPTUNE DESIGN SL con NIF B67563635 y domicilio social sito en Carrer del Rosselló 198 4º 2ª, 08008 BARCELONA, con la finalidad de atender sus consultas. Finalidad: gestionar el envío de información y prospección comercial, relacionada con nuestros servicios y/o productos. · Legitimación: consentimiento del interesado. – Destinatarios: no se cederán datos a terceros, salvo obligación legal. – Derechos: podrá ejercer los derechos de acceso, rectificación, limitación de tratamiento, supresión, portabilidad y oposición al tratamiento de sus datos de carácter personal, así como a la retirada del consentimiento prestado para el tratamiento de los mismos. – Información adicional: puede consultar la información detallada sobre Protección de Datos en esta página web.
Neptune Design SL © 2024 Todos Los Derechos Reservados | Aviso Legal